Step 3:
You can now edit or replace the content of the Volunteer Story.
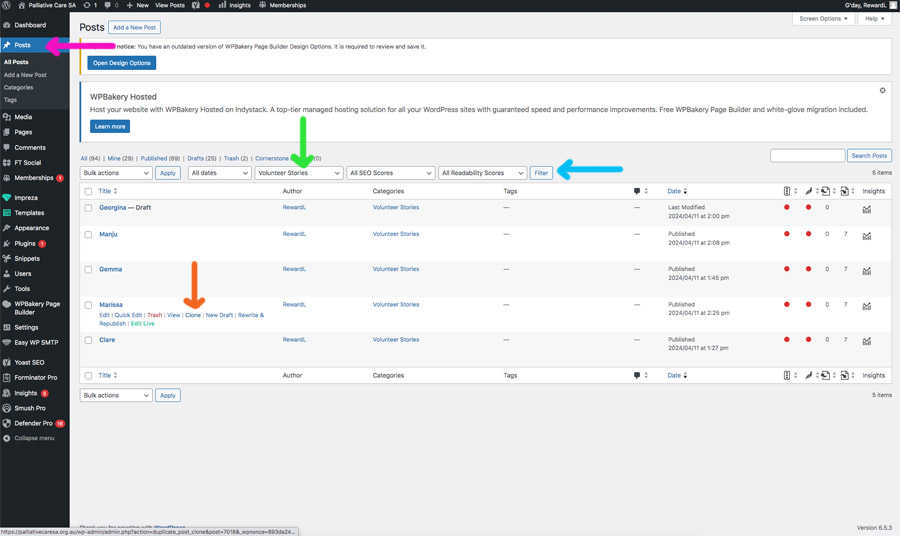
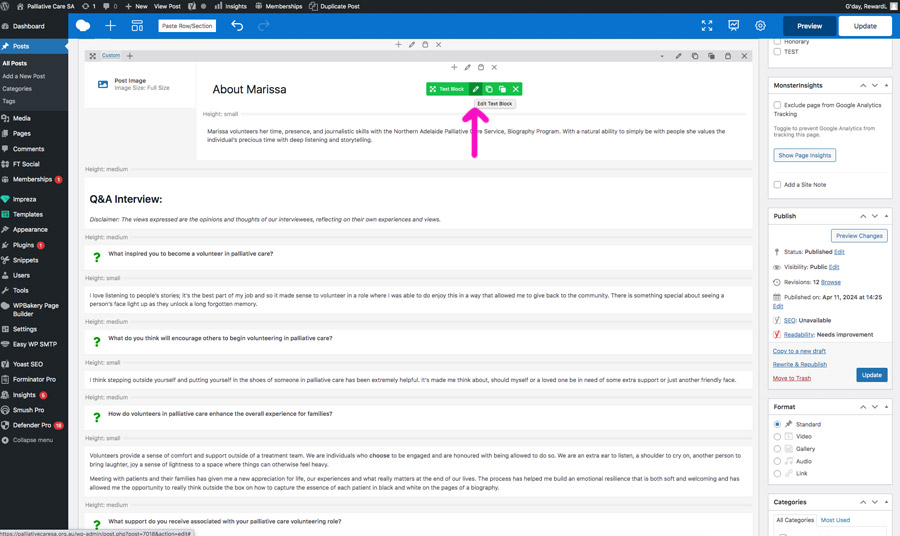
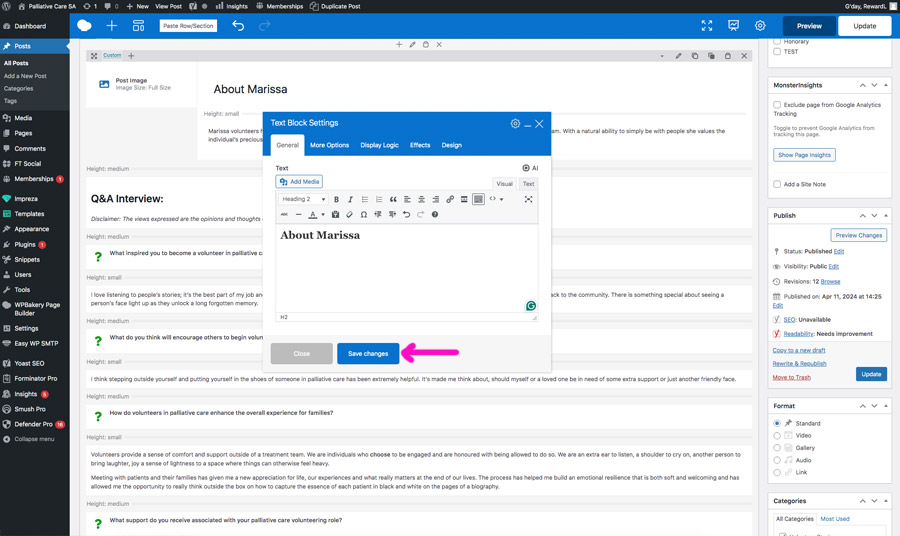
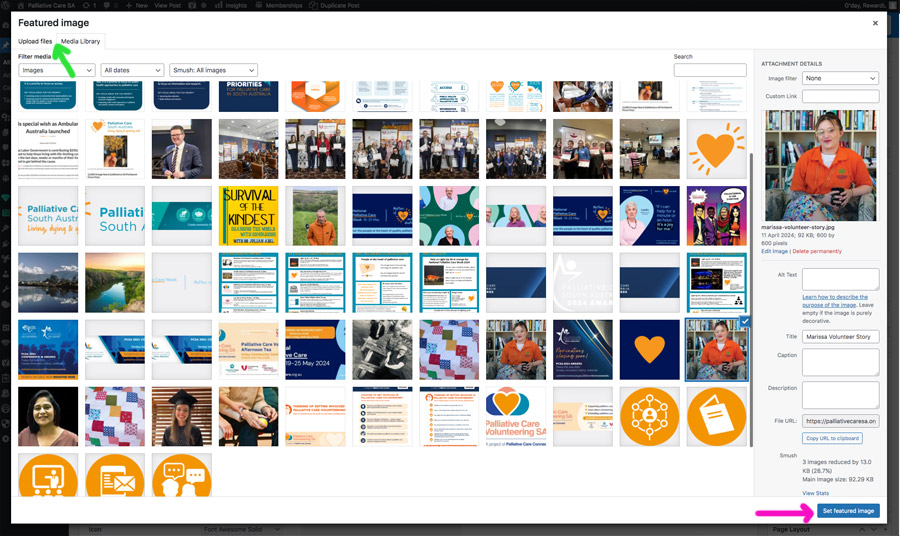
To edit an element (e.g icon box or text block), hover over it and a green pop-up will show. You can then click the pencil icon to edit the content (see pink arrow in first image).
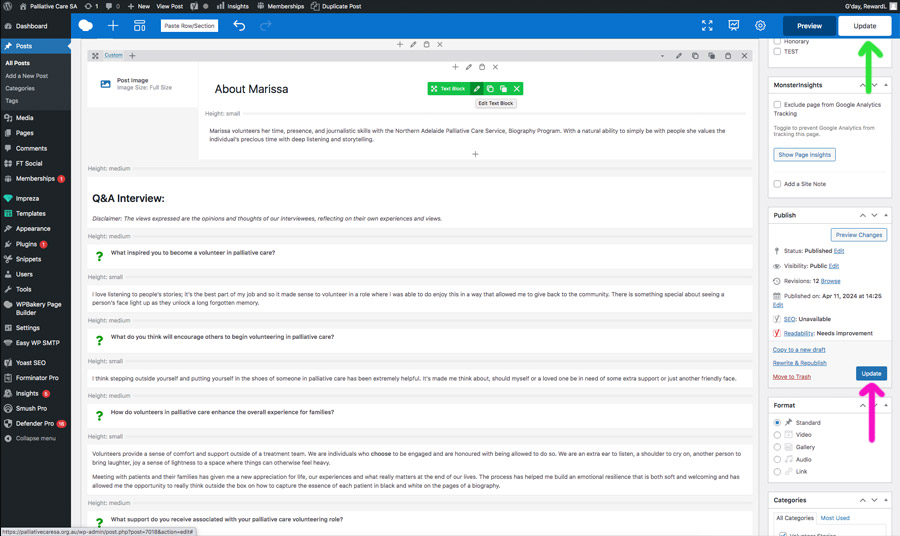
Please note, once you have made the necessary changes to each element, you will need to click the blue ‘Save Changes’ button (see pink arrow in second image).
Please ignore the ‘Post Image’ element. This will bring the picture in automatically.
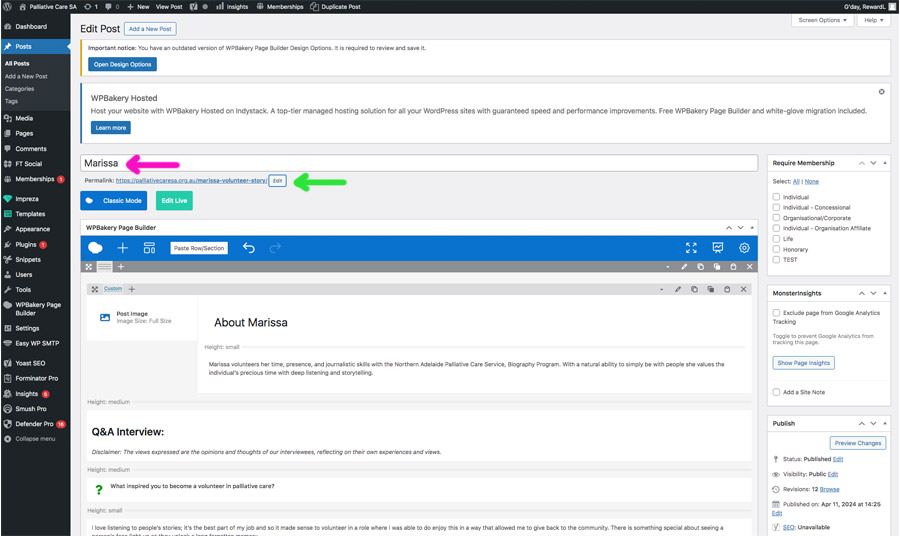
You can then edit/replace any of the content as needed. Please note:
- Make sure the volunteer’s name in the ‘About’ section remains as a Heading 2 (see second image).
- If you duplicated an existing volunteer page with the same set of questions in step 1, you should only need to replace the answers and not the questions as well.
Once you have added/edited the short bio underneath the ‘About’ section, you will need to copy and paste this into the excerpt section so it will show on the ‘Volunteering Hub’ page.
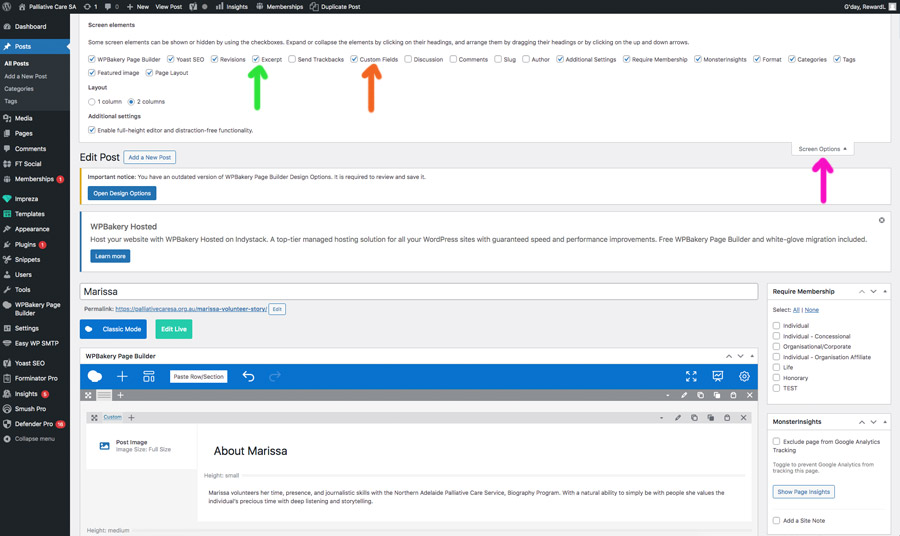
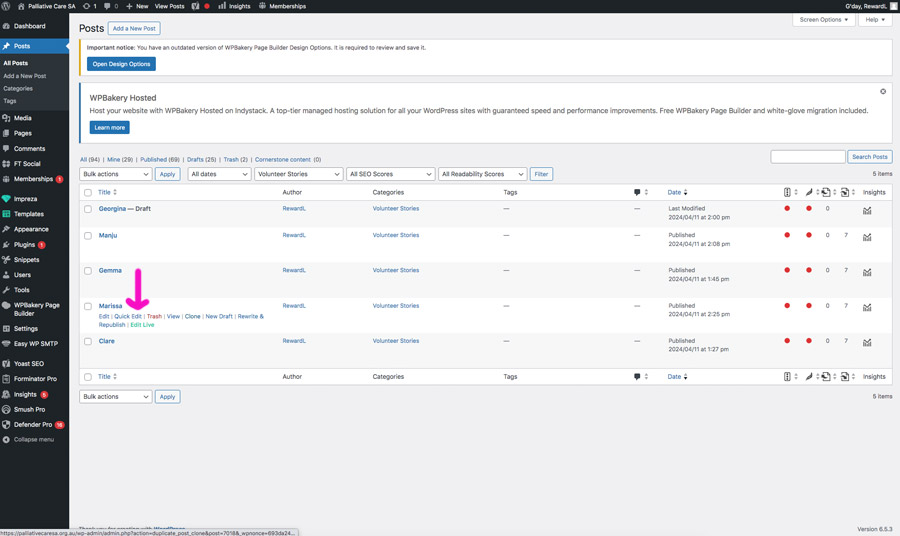
If you can’t see the excerpt section, scroll to the top of the page, and in the RH corner, select the ‘screen options’ dropdown (see pink arrow in third image). Then tick the checkbox next to ‘Excerpt’ (see green arrow in third image) and make sure ‘Custom Fields’ is also selected (see orange arrow in third image).
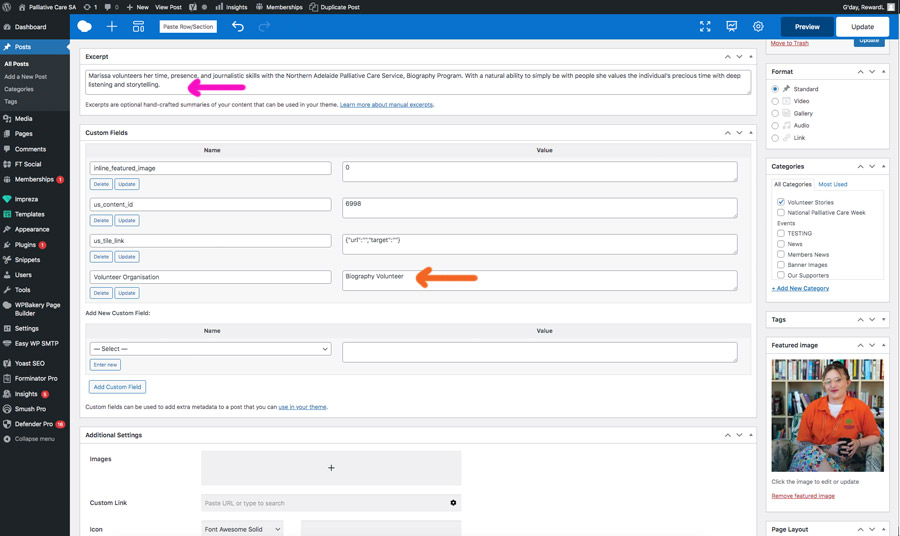
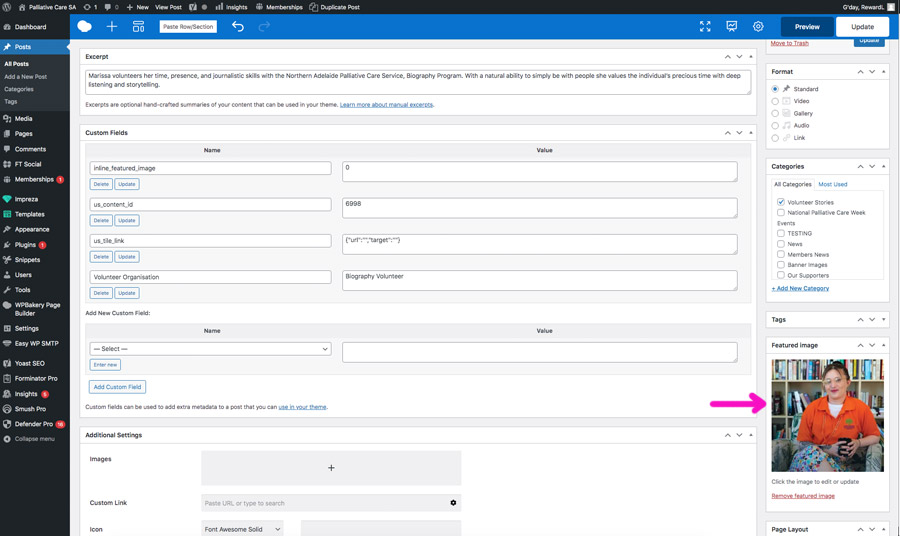
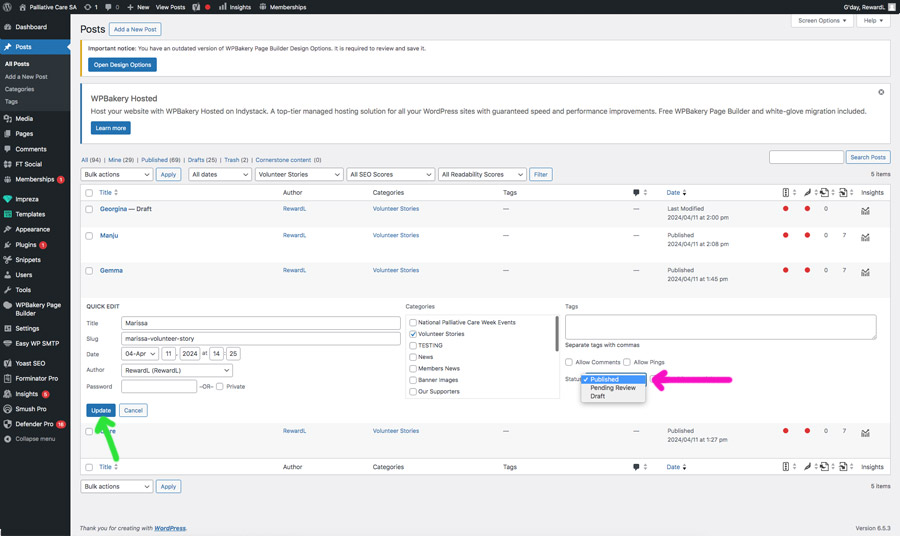
You can then scroll to the ‘Excerpt’ section towards the bottom of the page (see pink arrow in fourth image). This is where you will paste the bio of the volunteer. Please make sure this is not too long in comparison to the other volunteer stories, and edit it down if necessary.
You will also need to edit the volunteer’s organisation in the ‘Custom Fields’ section (see orange arrow in fourth image).